問い合わせフォームにreCAPTCHA(リキャプチャ)をつけることで、迷惑メール(迷惑フォーム送信)を防ぎましょう。この記事では、WordPress製のウェブサイトでreCAPTCHAを導入する方法を説明します。
WordPressプラグイン「Contact Form7」で問い合わせフォームを用意してあるものとします。
導入の手順の基本は登録して、キーを入力するだけです。これだけなら誰でもできますが、狙ったページにだけ表示させるとなるとひと工夫必要です。
Contact Form 7の設定箇所を確認する
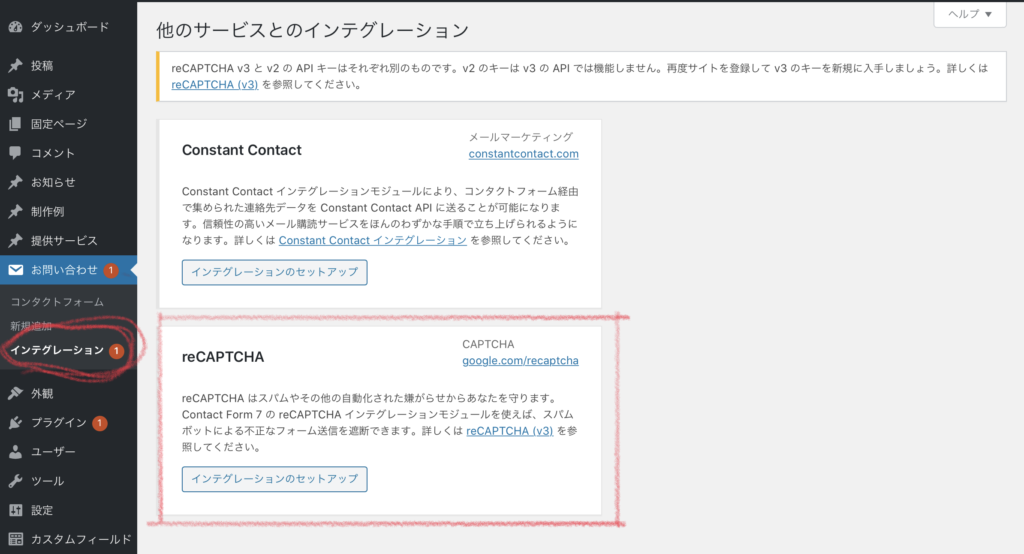
まずは、利用中のWordPressサイトでContact Form 7の設定箇所を確認しておきましょう。

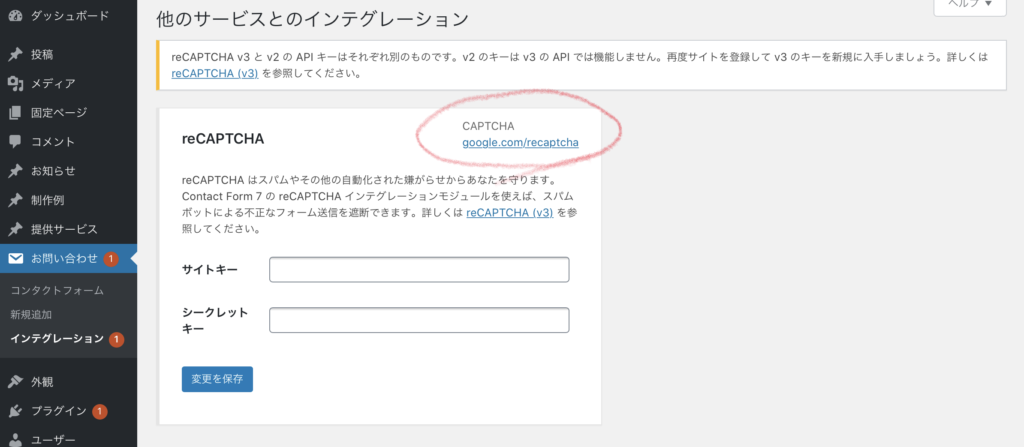
「インテグレーションのセットアップ」へ進みます。

右上にreCAPTCHA公式ページへのリンクがついています。ここで登録をして、サイトキーとシークレットキーを教えてもらいましょう。
Googleアカウントでrecaptcha設定
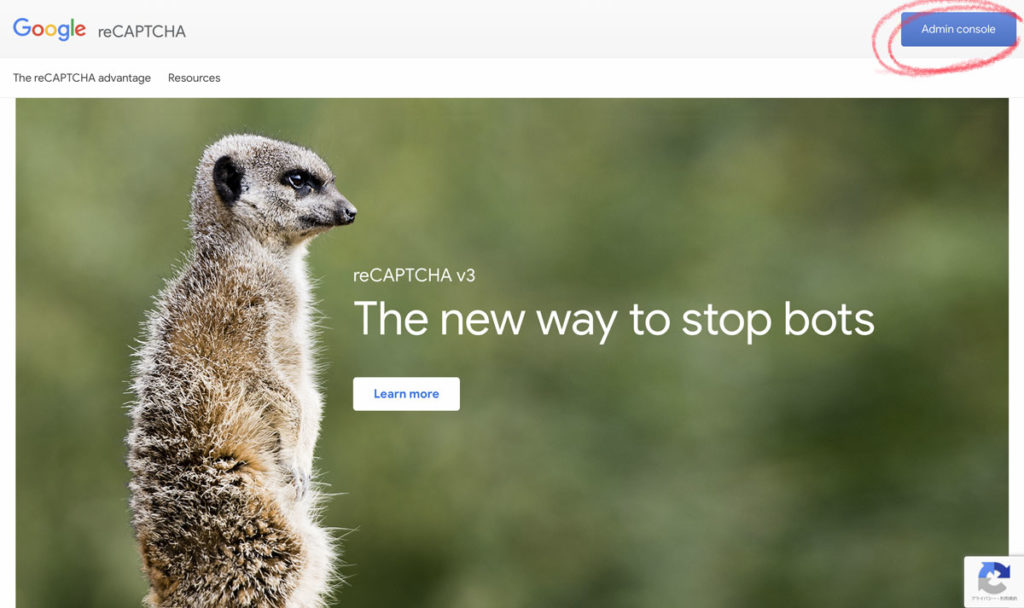
reCAPTCHA公式ページへ行って、Googleアカウントでログインします。

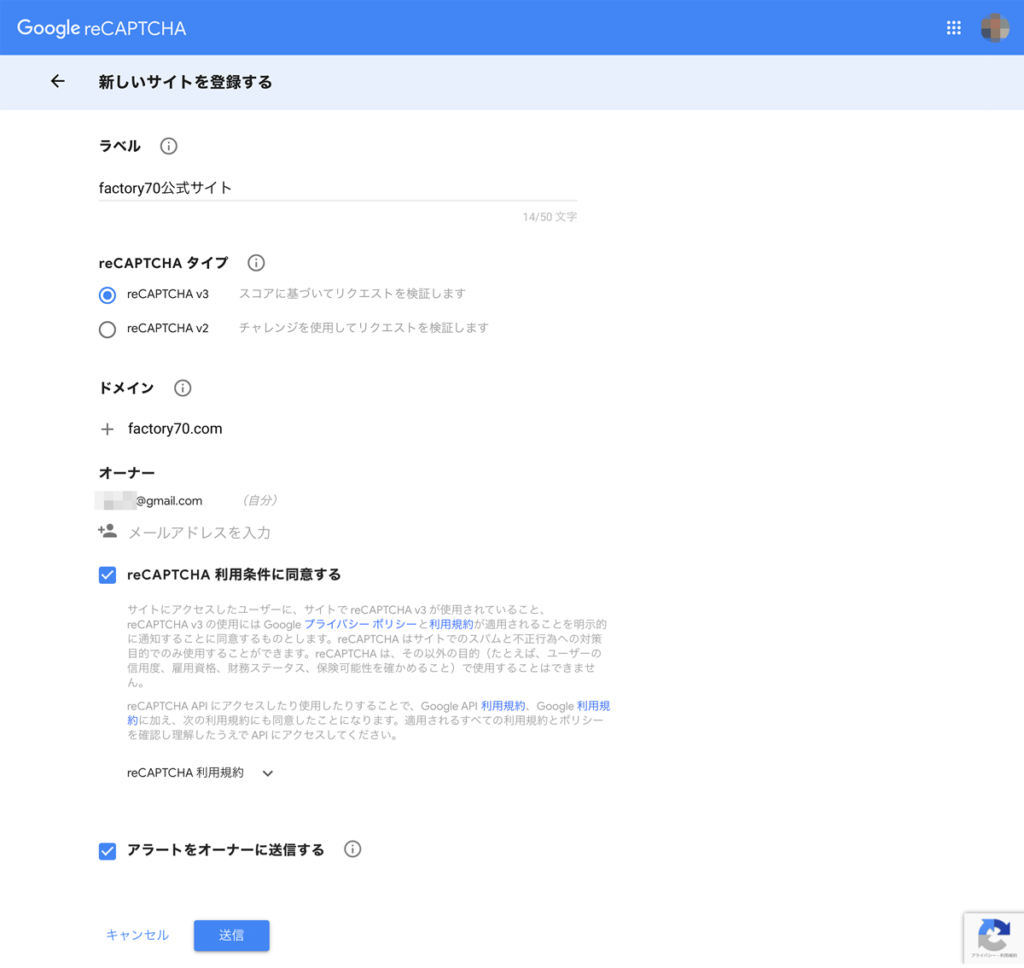
ログインすると、新規登録ボタンがあるはずです(+)。そこでreCAPTCHAを利用したいサイトの情報を登録します。
- ラベル=何か自分でわかりやすい名前を。
- タイプ=v3
- ドメイン=reCAPTCHAを利用したいサイトのドメイン

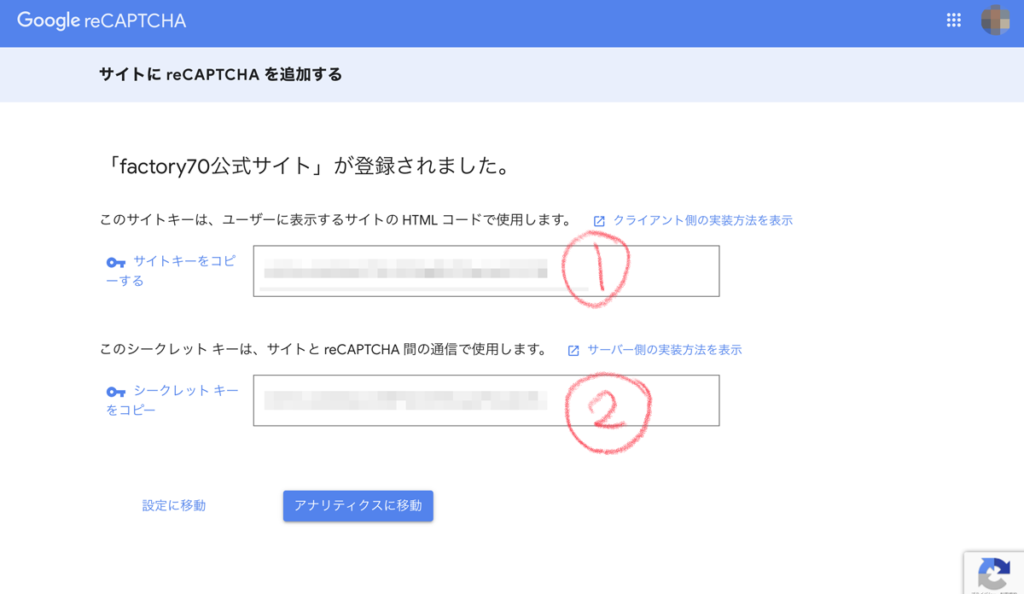
送信すると登録が完了して、パスワードのようなものが表示されます。あとで、これをContact Form 7の設定画面に入力します。テキストファイルにコピー&ペーストしておくか、画面を開いたままにしておきます。

Contactform7にreCAPTCHAを設定する
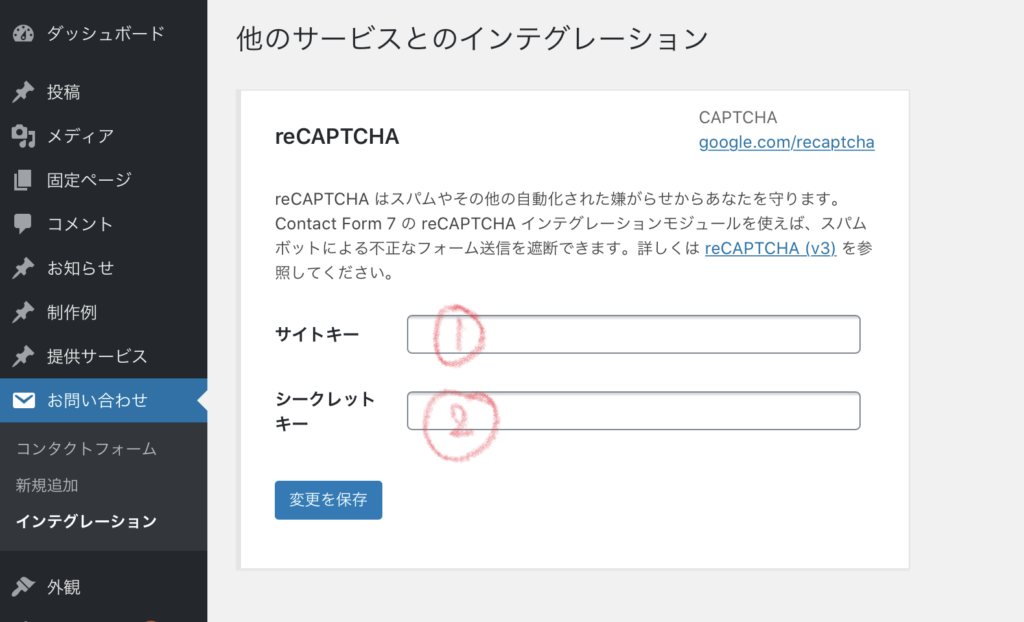
元のサイトに戻り、お問い合わせ>インテグレーションに先程のキーワード風の文字列(サイトキー、シークレットキー)を入力します。

これで保存すると完了です。フォーム内に何か入れる必要もなくて、これだけでContact Form 7で作ったフォームにreCAPTCHAが適用されるようになります。
reCAPTCHAロゴアイコンの右下の表示について
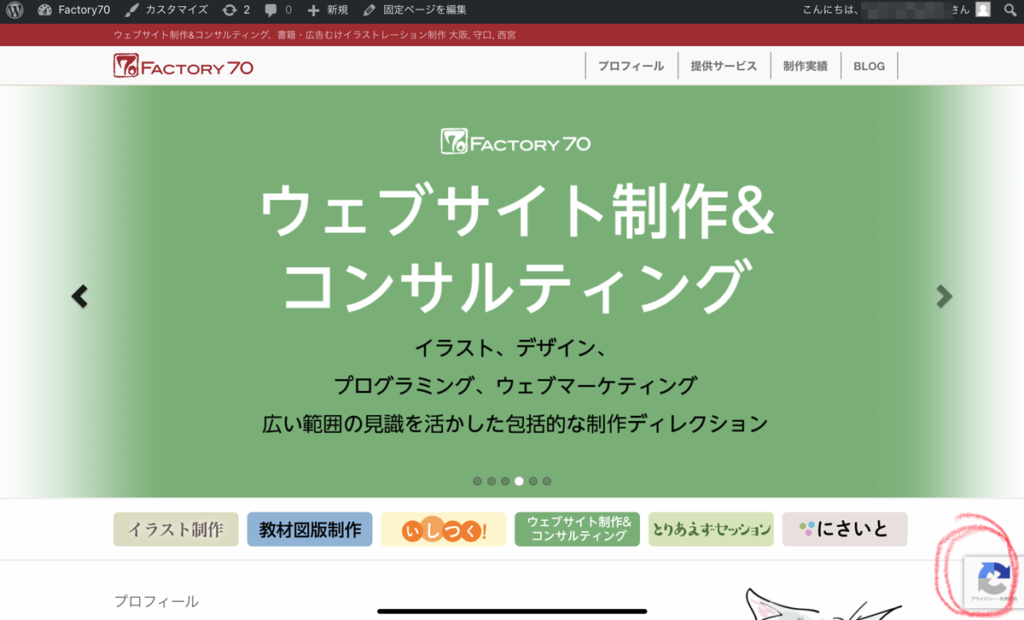
ここまでの設定をすると、ウェブサイト上の全てのページの右下に、reCAPTCHAのロゴアイコン(バッヂ)が表示されるようになります。

この右下のエリア、「上へ戻る」ボタンや問い合わせへの誘導ボタンを表示させることが多いですね。それでもreCAPTCHAバッヂは容赦なく表示されます。表示がかぶってしまったら、見た目も使い勝手も良くない。これは困った。
なぜこうなるのか?
理由はWordPressのプラグインというものの性質です。プラグインはウェブサイトに機能を追加するもの。どのページが表示されている時も有効です。
問い合わせフォームだって、利用者がどのページにフォームを設置するかなんて人それぞれなんですから、常に機能を読み込んでおかなくては正しく動きませんね。
なので、なんでこんな邪魔なことするの?!みたいな怒りは見当違いもいいとこ。
非表示にすることはできるのか?
CSSでもってreCAPTCHAバッヂを非表示にすることは、可能です。
ですが、その場合は代わりにreCAPTCHAを利用していることを示す決まった文言を表示させる必要があります(方法は後述します)。
※補足:ただし、そもそも「上へ戻る」ボタンのほうが無用の長物なので、まずはこっちを無くすのがおすすめ。理由などはまた別の記事にて。
reCAPTCHAバッヂをCSSで非表示にするには?
前述のように、reCAPTCHAバッヂをCSSで非表示にする場合は指定の文言をページに加える必要があります。
その文言とHTML/CSSコードはGoogleのサポートページでコピーできるので、それを利用してください。サポートページへのリンクはこちら(英文です)。
Frequently Asked Questions | reCAPTCHA | Google Developers問い合わせフォームを含むページ以外でだけ非表示にしたいならば、
- サイト全体にかかるCSSにて非表示に
- フォームを含むページには指定文言を逐一加える
という方法で実現できます。これならPHPを書けなくてもCSSとHTMLでできます。
reCAPTCHAバッヂを問い合わせフォームのページにだけ出すには?
バッヂを特定のページにだけ出すようにするには、WordPressテーマファイルにPHPコードを少し加えることで可能です。
Contact Form 7にreCAPTCHAを設定すると、プラグインの中からreCAPTCHA用のjavascriptが呼び出されます。これを必要なところだけ止めればいいんです。
reCAPTCHA機能の呼び出しを停止するコードはこれ。アクションフック wp_enqueue_scripts にかけて使います。
wp_deregister_script( 'google-recaptcha' )これに、指定のページを除くように分岐をつけてあげればいいですね。
例えばこんなふうに書けます。
//問い合わせフォームのついたpageのslugをxとする
function enque_my_scripts() {
if ( is_page( 'x' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'enque_my_scripts' );